L’optimisation efficace des images sur votre site WordPress est une étape cruciale pour améliorer à la fois l’expérience de vos visiteurs et votre classement sur les moteurs de recherche. Les images attirent l’attention et renforcent votre contenu visuel, mais si elles ne sont pas gérées correctement, elles peuvent également ralentir votre site et nuire à votre référencement. Dans ce guide, nous explorerons en détail les meilleures pratiques pour optimiser les images sur votre site WordPress.
Sélection de l'image parfaite
La sélection soignée des images est une étape fondamentale de l’optimisation des images sur WordPress. Les images que vous choisissez pour votre site doivent non seulement correspondre au contenu, mais aussi captiver les visiteurs tout en renforçant le message que vous souhaitez transmettre. Voici deux aspects clés à prendre en compte lors de la sélection de l’image parfaite :
Pertinence du contenu :
Lorsque vous choisissez des images, assurez-vous qu’elles sont étroitement liées au sujet de votre contenu. Une image pertinente ajoute de la valeur à vos articles ou pages en aidant à illustrer et à renforcer le message que vous essayez de communiquer. Par exemple, si vous écrivez un article sur les bienfaits du yoga, utiliser des images de poses de yoga ou d’individus méditant serait plus pertinent que des images de paysages urbains. La pertinence entre l’image et le texte crée une expérience cohérente pour les visiteurs, ce qui peut susciter leur intérêt et les encourager à explorer davantage votre site.
Qualité visuelle et engagement :
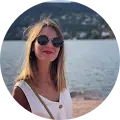
Optez pour des images de haute qualité qui attirent l’attention et suscitent l’engagement visuel. Des images nettes, bien composées et esthétiquement agréables sont plus susceptibles de capter l’attention des visiteurs et de les encourager à rester sur votre site plus longtemps. Les images floues, pixélisées ou de mauvaise qualité peuvent donner une impression peu professionnelle et nuire à l’expérience utilisateur. Choisissez des images qui évoquent des émotions, racontent une histoire ou illustrent clairement le sujet abordé dans le contenu. Des images attrayantes contribuent à créer une première impression positive, ce qui peut inciter les visiteurs à explorer davantage votre site et à revenir à l’avenir.
Réduction de la taille des fichiers :
L’objectif principal de la compression des images est de réduire la taille des fichiers sans compromettre la qualité visuelle. Des images non compressées peuvent ralentir considérablement le temps de chargement de votre site, ce qui peut entraîner une expérience utilisateur médiocre et un taux de rebond élevé. Une taille de fichier réduite accélère le chargement des pages, améliorant ainsi l’expérience de vos visiteurs.
- TinyPNG
https://tinypng.com/
TinyPNG est un outil en ligne convivial qui vous permet de compresser vos images au format PNG de manière efficace tout en maintenant une qualité visuelle optimale. Il prend en charge également le format JPEG.
Choix judicieux des formats d'image
Sélectionner les formats d’image appropriés est une étape clé dans l’optimisation des images sur votre site WordPress. Chaque format d’image a ses propres avantages et inconvénients, et le choix du bon format peut avoir un impact significatif sur la qualité visuelle et la performance de votre site. Voici deux aspects importants à considérer lors du choix judicieux des formats d’image :
JPEG (Joint Photographic Experts Group)
Le format JPEG est largement utilisé pour les images photographiques et les images contenant de nombreuses nuances de couleurs. Les images JPEG sont compressées avec perte, ce qui signifie que des informations sont perdues lors de la compression. Cependant, la compression est souvent imperceptible à l’œil humain, ce qui permet de maintenir une qualité visuelle élevée tout en réduisant considérablement la taille du fichier. Les images JPEG sont idéales pour les photographies, les images réalistes et les images avec des dégradés de couleurs.

PNG (Portable Network Graphics)
Le format PNG est préféré pour les images nécessitant une transparence, une netteté ou une compression sans perte. Contrairement au format JPEG, le format PNG prend en charge la transparence, ce qui est idéal pour les images avec des parties transparentes, comme les logos ou les icônes. Le format PNG utilise une compression sans perte, ce qui signifie que la qualité visuelle est préservée sans perte d’informations. Cependant, les fichiers PNG tendent à être plus volumineux que les fichiers JPEG, ce qui peut affecter les temps de chargement de la page.

SVG (Scalable Vector Graphics)
Le format SVG est idéal pour les images vectorielles, telles que les logos et les icônes. Les images SVG sont basées sur des vecteurs plutôt que sur des pixels, ce qui signifie qu’elles peuvent être redimensionnées sans perte de qualité. Les fichiers SVG sont compacts et s’adaptent à différentes tailles d’écran, ce qui en fait un choix excellent pour les sites Web réactifs.

GIF (Graphics Interchange Format)
Le format GIF est principalement utilisé pour les images animées, telles que les bannières ou les petits graphiques animés. Les images GIF utilisent une palette de couleurs limitée (256 couleurs), ce qui les rend adaptées aux images simples ou aux animations avec des couleurs solides. Les fichiers GIF sont également compressés sans perte, mais en raison de leur limite de couleurs, ils ne conviennent pas aux images photographiques ou complexes.

WebP
L’utilisation du format WEBP peut vous permettre de réduire considérablement la taille des fichiers d’image tout en maintenant une excellente qualité visuelle. Les images au format WEBP sont également compatibles avec la plupart des navigateurs modernes, ce qui signifie que les visiteurs de votre site bénéficieront d’une expérience de chargement plus rapide, quel que soit leur navigateur.
- Convertir au format WebP :
https://convertio.co/fr/png-webp/

Attributs Alt pour accessibilité et SEO
L’utilisation d’attributs alt, également connus sous le nom de texte alternatif, est essentielle pour l’accessibilité de votre site et pour renforcer le référencement de vos images. Les attributs alt fournissent des descriptions textuelles aux images, ce qui est crucial pour les visiteurs ayant des limitations visuelles et pour les moteurs de recherche qui indexent votre contenu visuel. Voici deux aspects importants à considérer en ce qui concerne les attributs alt pour l’accessibilité et le référencement :
Accessibilité renforcée :
Les visiteurs ayant des déficiences visuelles utilisent des technologies d’assistance telles que les lecteurs d’écran pour naviguer sur le Web. Les lecteurs d’écran lisent à voix haute le contenu de la page, y compris les descriptions fournies par les attributs alt des images. En incluant des descriptions précises et concises dans les attributs alt, vous permettez aux utilisateurs de comprendre le contenu des images, même s’ils ne peuvent pas les voir directement. Par exemple, si vous avez une image d’une pomme dans un article sur les fruits, l’attribut alt pourrait être “Une image d’une pomme, symbole du sujet traité : les fruits.”
Impact sur le référencement :
Les moteurs de recherche ne peuvent pas interpréter le contenu visuel des images de la même manière que les humains. Ils se basent en grande partie sur les attributs alt pour comprendre le contexte et le contenu des images. En incluant des mots-clés pertinents dans les attributs alt, vous améliorez la compréhension des moteurs de recherche sur le contenu de vos images. Cela peut potentiellement augmenter la visibilité de vos images dans les résultats de recherche, en particulier pour les recherches liées à ces mots-clés.
Conseils
- Soyez descriptif et précis :
Fournissez une description concise de ce que l’image représente. - Utilisez des mots-clés pertinents :
Intégrez des mots-clés liés au contenu de l’image et à votre sujet général. - Évitez la suroptimisation :
Évitez de bourrer les attributs ‘alt’ de mots-clés. Gardez-les naturels et informatifs.
Nom de fichier significatif
Le nom de fichier de votre image compte également pour le référencement. Évitez les noms génériques tels que “image1.jpg” et choisissez plutôt des noms descriptifs. Les moteurs de recherche considèrent le nom de fichier lorsqu’ils indexent vos images, ce qui peut avoir un impact sur votre visibilité en ligne.
Mise en cache pour une performance améliorée
L’utilisation de la mise en cache des images permet aux visiteurs de stocker temporairement les images dans leur navigateur, ce qui accélère le chargement des pages lorsqu’ils reviennent sur votre site. Des plugins de mise en cache tels que “WP Super Cache” peuvent être utilisés pour mettre en place cette fonctionnalité, améliorant ainsi la performance globale de votre site.
Dimensions optimales
Redimensionnez vos images en fonction des dimensions requises par votre thème ou vos mises en page. Évitez de redimensionner les images uniquement via le HTML, car cela peut alourdir le chargement de la page. Les images de taille appropriée garantissent un affichage correct et rapide sur tous les appareils.
Prêt pour la rétine !
Avec la montée des écrans haute résolution, il est essentiel d’optimiser vos images pour la rétine (HiDPI). Cela signifie fournir des versions d’images à résolution plus élevée pour les écrans de meilleure qualité. Cela améliore l’apparence de vos images sur tous les dispositifs et attire l’attention des moteurs de recherche.

Où trouver des photos pour votre site Internet ?
Vous voulez créer un site Internet ou améliorer ce dernier ? Se pose alors la question de la provenance des images qui
Conclusion
L’optimisation des images sur WordPress est un élément clé pour améliorer les performances de votre site et renforcer votre présence en ligne. En suivant ces meilleures pratiques, vous garantirez que vos images sont de haute qualité, rapides à charger et bénéfiques pour le référencement. Les images bien optimisées contribuent à une expérience utilisateur positive et à un meilleur classement dans les résultats de recherche. Intégrez ces stratégies dans votre processus de création de contenu et voyez votre site WordPress briller avec des images optimisées.
En suivant ces conseils pour l’optimisation des images sur WordPress, vous serez en mesure de créer un site visuellement attrayant, performant et convivial pour les moteurs de recherche, offrant ainsi une expérience exceptionnelle à vos visiteurs tout en maximisant votre visibilité en ligne.
Confiez votre projet à Qwenty !
Chez Qwenty, votre satisfaction est notre priorité absolue, et nous mettons tout en place pour l’assurer. Nous vous offrons les meilleurs services web à des prix justes, pour que votre entreprise puisse profiter du futur sans se ruiner. Rentrons en contact et discutons de votre projet !